2022/6/5 フォーラム内のやり取りについて更新
パラドックス社の公式フォーラムにステラリスの開発者日記 第256回が掲載されています。
今回はステラリスに登場する宇宙ステーション作成をアート(ビジュアル)面から解説する内容となっています。
※画像等はフォーラムより引用。
ステラリス 開発者日記 第256回 宇宙ステーションの作り方
冒頭のあいさつ
こんにちは。
私の名前はLloydです。今夜のホストを務めます。
私はStellarisに取り組んでいるコンセプトアーティストです。
この開発日記ではアートチームがどのようにして作品を生み出しているかを紹介します。
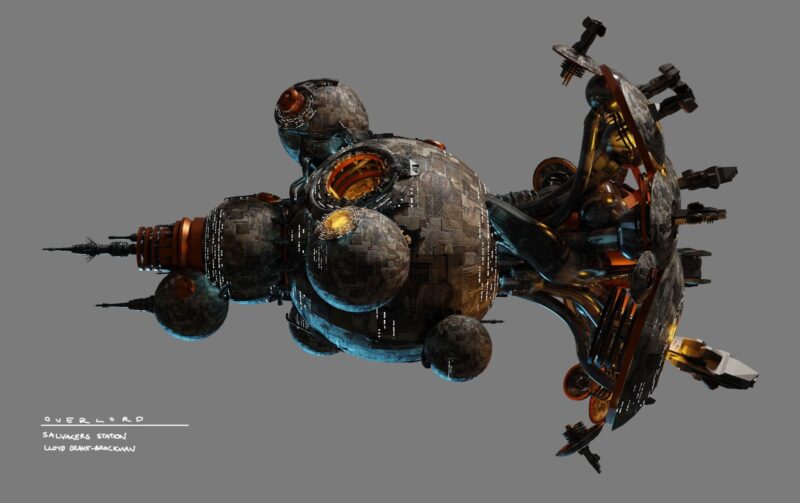
具体的な内容として、Overlord拡張に登場するサルベージャーのステーションに焦点を当てます。
Visdev(ビジュアル開発)
最初の手順はvisdevです。
visdevというのはvisual development(ビジュアル開発)の略語です。
ここではアイデアを壁に投げつけて、そして何が刺さるかを観察します。
この段階では誰もが自由に参加でき、他のアーティストがアイデアを拝借して発展させることもよくあります。
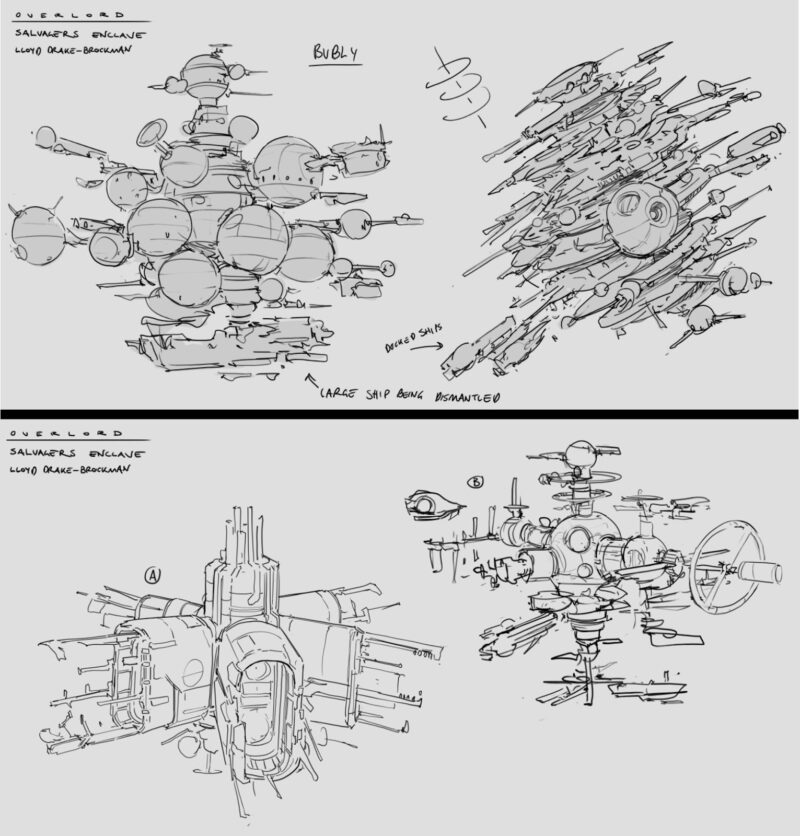
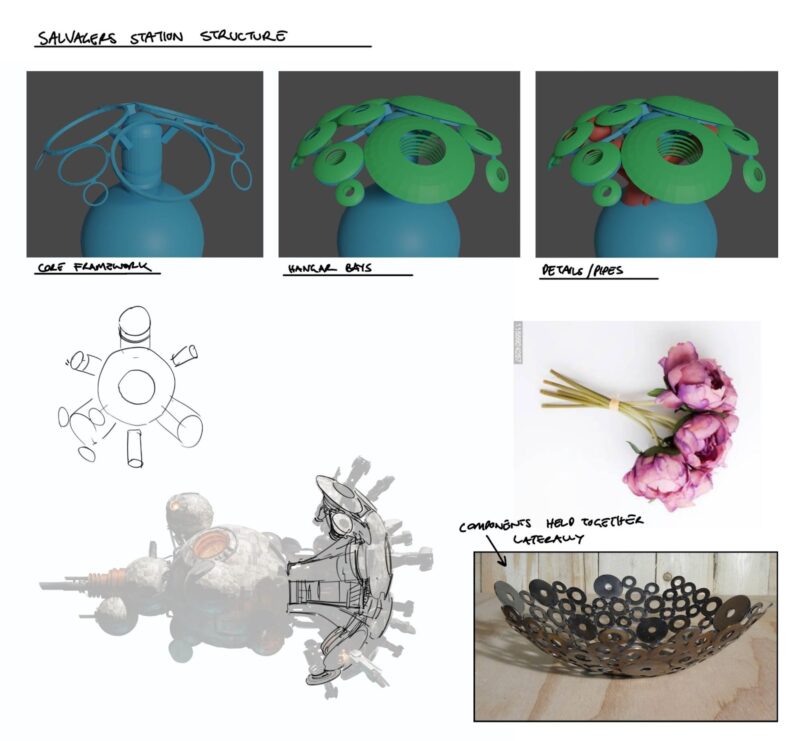
この作品はチームのコンセプトアーティストであるAvishek Banerjeeが制作したものです。
この作品には円形の開口部がいくつか並べられており、船の解体用ベイとして使用されているステーションを表現しています。
このアイデアは私が拝借して、ステーションの最終デザインに反映させました。
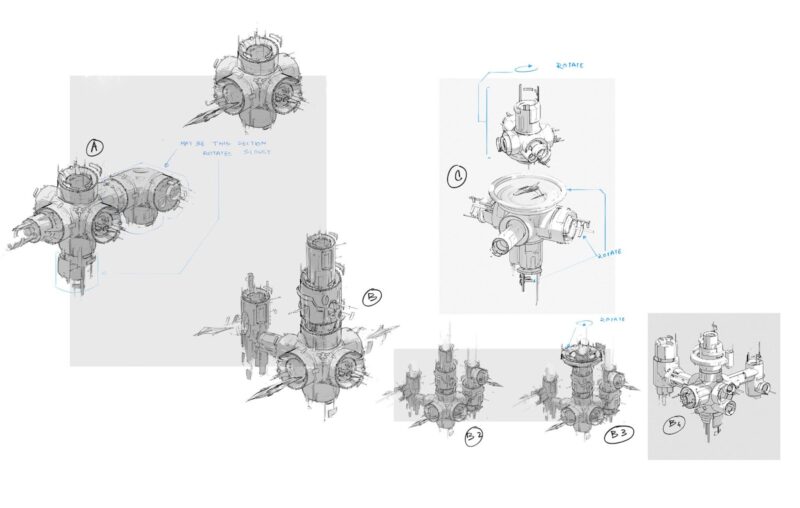
ここにサルベジャーのステーションの初期のスケッチをいくつかお見せします。
私が考えていたのはある種の巣のようなもの、つまり無秩序ではあるけれども、あまり不整合でもない工業地帯を作ることでした。
私がこのステーションのスケッチを描いたとき、私たちはこれが進むべき方向だと判断し、その時点から私はスケッチを完全なコンセプトに発展させることを任されました。
最終的な完成形とはかなり異なりますが、この初期バージョンにはすでに形状言語とテクスチャーのアイデアがいくつか含まれています。
コンセプト
ステーションの形状を検討するのに時間を費やしました。
ほとんどは廃案ですが、それもコンセプトアーティストの仕事の一部です。
私はずっと原画にあった大きなドームの蓮の華のような美しさを残しておきたかったのです。
またステーションには長い軸があってほしいと思いました。
そうすることでステーションをしっかりとした形にすることができ、単にパーツの大きな塊にならないようにしました。
重要なのはそれぞれの反復作業において、アートチーム全体がフィードバックを行い、時には自分のスケッチも提供することです。
このプロセスの各段階はすべてが共同作業なのです。
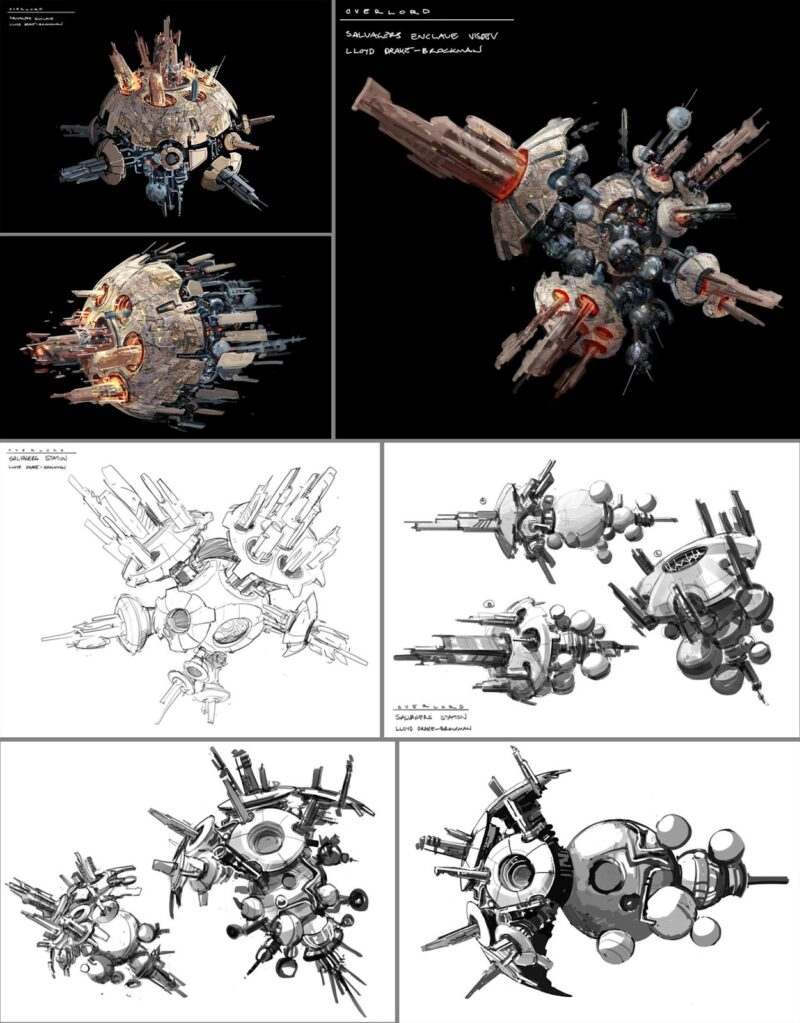
デザインが最終版に近づくにつれて変更はより微妙なものとなりました。
ステーションをBlenderでモデリングしたのは、複雑なカーブや入り組んだディテールをより正確に表現するためです。
はっきり言ってこれはゲームに登場する3Dモデルではありません。
全く最適化されておらず3Dアーティストが泣いてしまうほど幾何学的な問題がありますが、最終的な結果がどのようなものになるか、そのイメージを与えるには十分です。
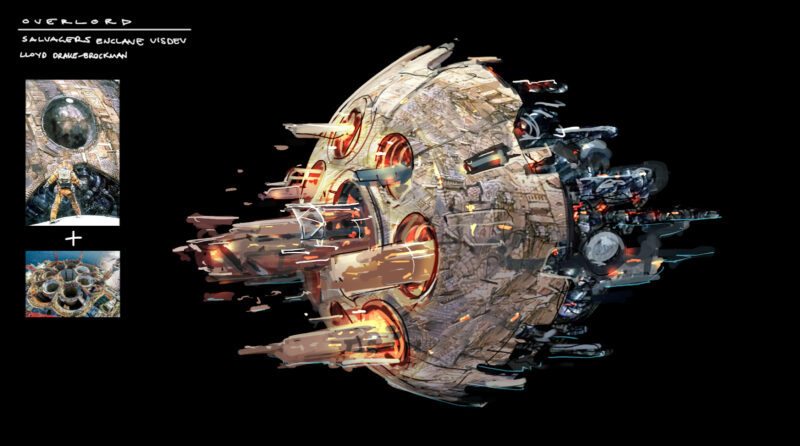
初期の美化レンダリングを以下に示します。
ビューティレンダリングをするのも楽しいですが、コンセプトの段階ではアイデアを明確に伝えることが第一の目的です。
ですので、最終的に渡す画像はわかりやすさと構成を重視してごくシンプルな表現にしています。
これが最終的なコンセプトで、ディテールをより鮮明にするためのブレイクアウトドローイングも含まれています。
ここからはTim Wibergさんに説明をお渡しして、ステーションの3Dアートプロセスを案内します。
こんにちは!私はTim Wibergです。
Stellarisの3Dアーティストで、Overlord拡張のサルベージャーステーションにかn働く機会を得ました。
今回はこのステーションのゲーム内モデル化とテクスチャの制作過程を紹介します。
輪郭を描く
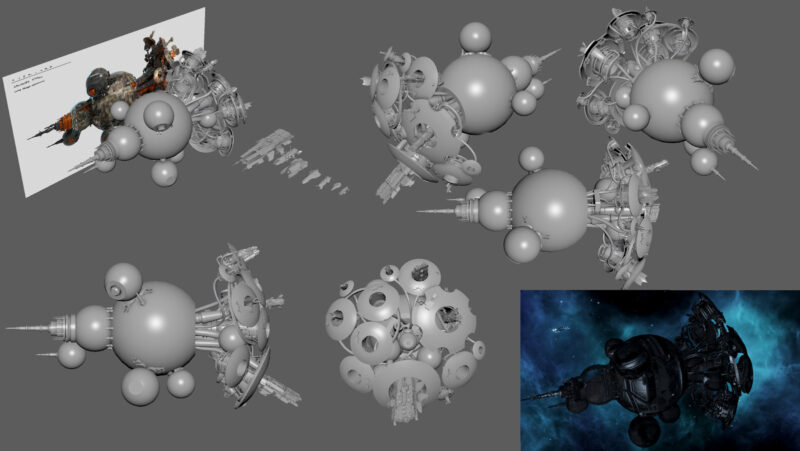
まずLloydが作った素晴らしいコンセプトに基づいて、モデルの輪郭を描くことから始めました。
既存の船をステーションに組み込むため、最初から良いスケール感を出すことが重要でした。
そこで参考として、ステーションの”後部スロット”に入る可能性のあるさまざまな表現型からさまざまな船の種類を選択しました。
それをすぐにゲームにエクスポートして、そのスケールが意味をなすかどうかを確認しました。
ハイポリ
ブロックアウトが決まったらハイポリモデルに取り掛かりました。
ハイポリモデルを作る理由のひとつは、コンセプトから得たクールなディテールをすべて盛り込みつつ、ローポリモデルに落とし込む際に最適化されたモデルを作成するためです。
この場合は後からテクスチャを追加すれば、ほとんどの作業が完了することがわかっていたので、それほど詳細を追加する必要はありませんでした。
ローポリ
ハイポリが完成した後、ハイポリのディテールを引き継げるよう、よりシンプルなステーションを作りました。
そしてモデルをUVマッピングすることになりました。
ステラリスの多くの船はテクスチャスペースを節約するために、通常左右対称になっています。
このステーションはあまり左右対称ではないので、私は少し時間をかけてより小さいテクスチャで可能な限り高い品質を得るための解決策を考え出しました。
ベーキング/テクスチャリング
テクスチャリングソフトのAdobe Painterを使って、ハイポリモデルからディテールを焼き付けていきます。
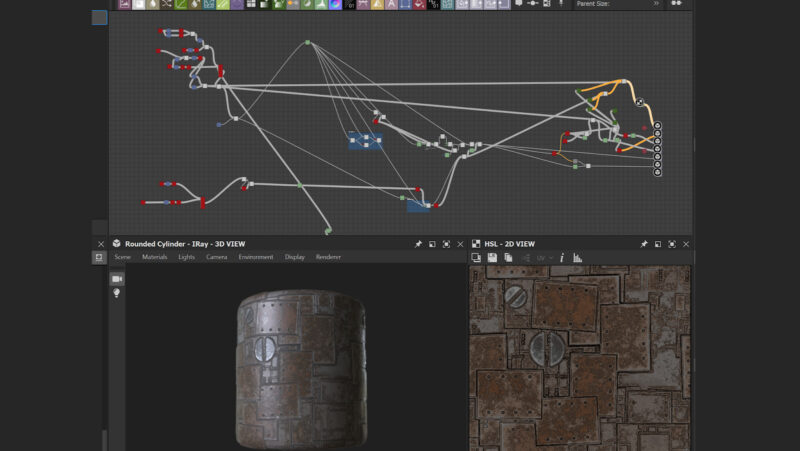
続いて実際にメッキを施すための素材を作成しました。
ステーション全体をスクラップ風にしたかったので、メインのメッキ素材はAdobe Designerで作成しました。
メッキの形状は大中小のものを使い、より面白い見た目になるようにしました。
このプロセスはやや反復作業的でしたが、出来上がった材料に満足したので、モデルのテクスチャリングに戻りました。
同じテクスチャを使い、拡散と粗さのパラメーターを変えて、暗い「第二の」メッキ部分に使用しました。
それからライトやウィンドウなどの全てのディテールを追加していきました。
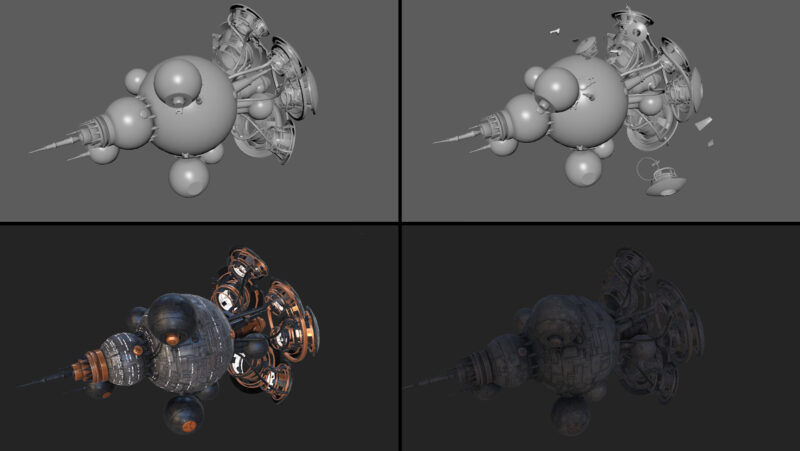
破壊バージョン
最終的なモデリングとテクスチャリングが完了すると、サルベージャー・ステーションの破壊されたバージョンをすぐに作成することができました。
私は同じモデルを使用しましたが、破壊された感じを出すためにいくつかのパーツを動かしたり、曲げたり、切ったりしました。
素材には同じメッキのテクスチャを使いましたが、ベースカラーを暗くし、粗さの値を変更し、発光するライトを削除して外観が損なわれたようにしました。
実装について
私はステーションの後部に付く船に関して、良い解決策を考える必要がありました。
そこでモデルにロケーターを取り付け既存の船のモデルをコードで追加しました。
そのためこれらのモデルではサルベージャーステーションが生成されるのと同時に船も生成されます。
これがこのステーションを作る全過程です。
Lloydのコンセプトがこのために作られているのを見たときは本当に興奮しましたし、このステーションを作るプロセス全体がとても楽しかったです。
以上
フォーラム内のやり取り(Q&A)
案の定(?)今週は特にこれと言ってめぼしいものがありませんでした。
ということで無しで締めたいと思います。
感想・まとめ
以上、Stellaris 開発者日記 第256回の紹介でした。
サルベージャーステーションを作る手順が詳しく説明されていました。
読み物としてこういうのも開発日記としていいですよね😊
さて、次のゲームパッチのアップデートまでまだ時間がかかるようなので、来週開発日記があるかないかは分かりません。
とりあえずいつもの時間帯にチェックはしておきます😥