パラドックス社の公式フォーラムに
ステラリスの開発者日記 第231回が掲載されています。
今回は新DLC、Aquatics Species Packで実装される種族の肖像画(ポートレート)やその他のアートについてのお話です。
※画像等はフォーラムより引用。
ステラリス 開発者日記 第231回 Aquaticsのポートレートとアート
冒頭のあいさつ
こんにちは!私の名前はFenniで、Stellarisのアートプロデューサーです。
今日は私たちのアートプロセスについて少し話し、私たちの素晴らしいチームがどのようにして水棲種を創造したかについて舞台裏を少しお見せします!
物語を探る
新しい種を創造する際には、まずその種のテーマ、ストーリー、物語を探ることから始めます。
既存の動物に触発されたキャラクタを作成する場合は、まずこの動物がなぜそのように見えるのか、またどのような特徴を識別できるのかを調べます。
動物はどのように進化してこのようになったのでしょうか?
それらが生きている環境は、どのようにしてその種の外観と行動を形作ってきたのだろうか?
これは、何がどのような要素で、なぜそのように見え、感じられるのかを理解するのに役立ち、外来種を作るためのインスピレーションとして使うことができます。
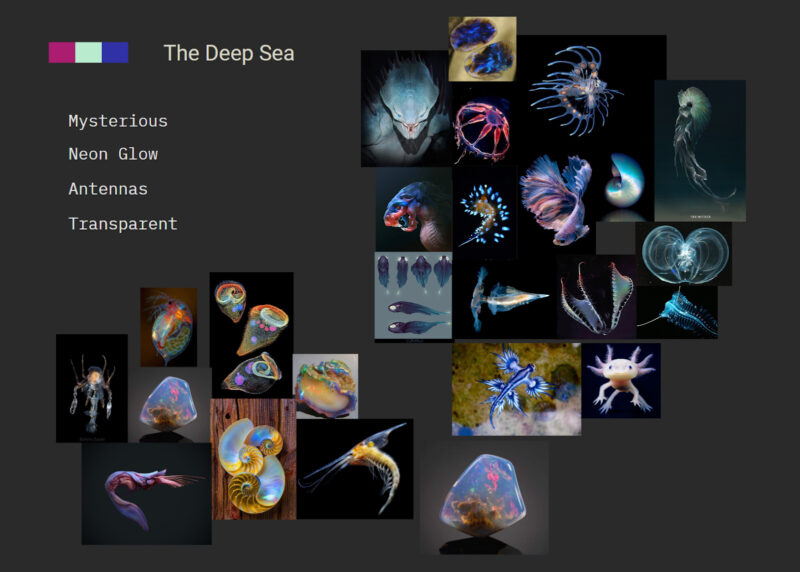
例えば深海からインスピレーションを得ることから始めましょう。
私たちのアーティストチームは、まず深海生物に見られる共通のアイデンティティーと、それが伝える感情を調べます。そうすることで強い物語を生み出すことができるのです。
私たちは常にいくつかの異なる物語やインスピレーションの源を探り、それらを使ってユニークなキャラクターを生み出しています。
下の写真はアーティストが深海を探検したときの、物語の探求のひとつの例です。

ここで私たちの素晴らしいアーティストたちは、深海の生き物たちの間でいくつかの識別子や共有された視覚、そしてそれらが伝えてくる感情を定義しました。このことは「深海に住む人」というストーリーを明確に伝えるユニークな種をどのように作り出すことができるかを理解するのに役立ちます。
このようなテーマや素材、物語性を特定した後、チームはそれらを使って個々のキャラクターを作ります。
ビジュアルで物語を語る
私たちは常に種の全体的なテーマに忠実であることを確認しながら、そしてまた各キャラクターがユニークであることを確認し、彼ら自身の物語を語り、彼らの視覚言語を使用してさまざまな感情を伝えることに焦点を当てています。
キャラクターのデザイン、形、シルエットを少し変えるだけで、まったく異なる感情や特徴を受け手に伝えることができます。
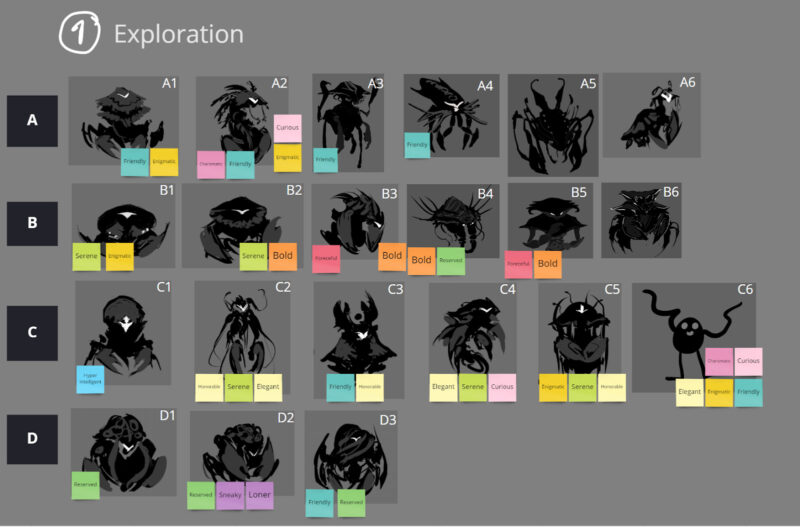
位置、シルエット、形によって異なる感情がいったいどのように伝えられるかを探索する方法の例として、新しいエイリアンを創造するための探索プロセスを見てみましょう!
これは甲殻類をもとにした異星人の探検です:
ご覧のように、アーティストたちはさまざまな感情を表現するため、ポーズやシルエットのさまざまな使い方を探求しました。
これらは、種の創造プロセスの最初の段階で探求し、キャラクターに伝えたい感情やストーリーに沿ったまとまりのある視覚言語を確実に創造するために重要です。
われわれのアーティストたちは、ある種の物語と方向性に落ち着いた後、もっと明確な概念をスケッチし始めます。
コンセプティング
構想段階においてアーティストはさまざまな方向性を検討した後、適切なビジュアルとストーリーを伝えるデザインに落ち着きます。別の例を見てみましょう!
以下では、イカに似た種の詳細な調査をいくつか紹介します。
先に述べたように、私たちはまずどのような物語と感情に基づいてキャラクターを作るかを決めます。
今回の「Squidbert」では、アーティストはこの種のキャラクターに「謎めいた」、「友好的な」、「超知的な」という3つの異なる感情を具体的に伝えたいと考えました。
最終的なデザインを決定する前に、いくつかの異なる方向性が検討されます。
私たちのアーティストは、この種が先に述べたストーリーに合致することを伝える方法を模索するために素晴らしい仕事をしました – 謎めいていて、友好的で、超知的です。
レンダリング
最終的なデザインを作成した後、アーティストはレンダリングを行いデザインに価値や詳細を加える作業を行います。
この段階でアーティストは光と影を調整する必要があります。また、より詳細なマテリアルを追加する必要があります。
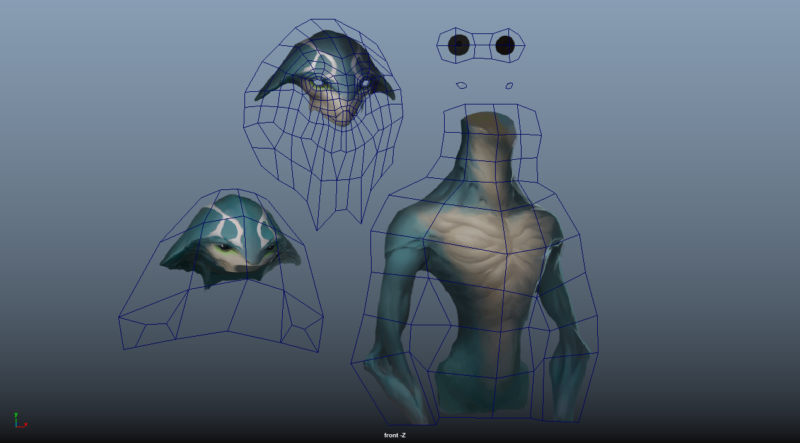
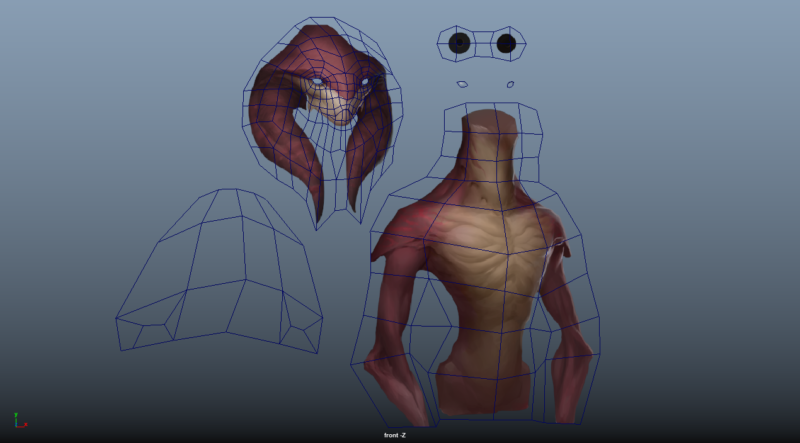
最終的なコンセプトデザインがどのようなものか、そしてレンダリングプロセスの最初のステップを経た後にどのようになるのか、水棲生物の機械のポートレートを例に見てみましょう。
左側は最終的なデザインとサムネイルが表示されてます。
右側は追加された値を使用してレンダリングされたバージョンが表示されていますーすなわちライト、シャドウ、およびマテリアルについて詳細に表示されています。
着色と精製
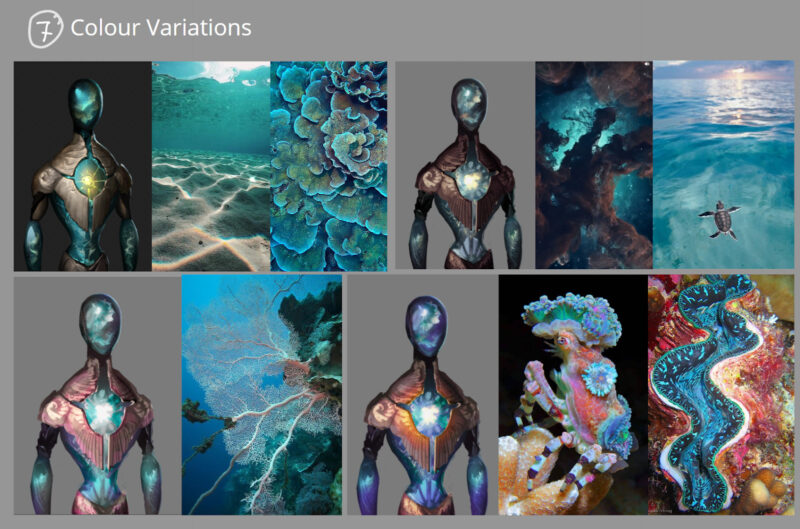
それらが終わったら、アーティストたちはレンダリングに磨きをかけ、カラーバリエーションを加える必要があります!
私たちのアーティストは、どの色を使うかについて非常に慎重に考慮しています。
それらは全て全体的なテーマに合わせ、物語性につながる必要があるからです!
種のデザインには最初から最後まですべてのステップを貫くストーリー性のある赤い糸が必要であり、カラーバリエーションはそのための重要な役割を果たします。
私たちの信じられないほど才能のあるアーティストたちは、カラーリングを磨きあげるのに多くの時間を費やしました。
海で見つけた色や素材をインスピレーションの源にして、色のバリエーションもテーマに沿ったものにしました。
この後、アーティストたちはさらに時間をかけてレンダリングを調整し、ゲーム内での見栄えを確認します。
この日記で紹介したポートレートのゲーム内最終版を紹介しましょう!
次はなんですか?
結局、まだ終わっていません!
私たちはまだキャラクターの服を作る必要があります。そして最も重要なこととして、彼らをアニメートすることによって彼らを生き生きとさせる必要があります!
以下を読み続けると、素晴らしいアニメーターのHannaがその過程を説明してくれます。
またAquatic Species Packのために私たちのアーティストが取り組んできたのは、ポートレートやキャラクターだけではありません。
私たちの素晴らしい2 DアーティストであるNicoが、ゲームの中のイベントチェーンの新しいイラストをどのように作成したかをお見せします。
種がどのように作られていくのか、その過程を読んで楽しんでいただけたことと思います。
素晴らしいアーティストたちと一緒に仕事をすることができてとても嬉しく思っています。
ポートレートとアニメーション
さて次はポートレート、特にポートレートのアニメーションを紹介します。
私の名前はHanna Johanssonです。Aquatic Species Packのアニメーションを担当しました。
ポートレートが私の膝の上に乗って来た時点はこんな感じになっていて、元のコンセプトを分解したものになります。
これをペーパードールと呼びます。
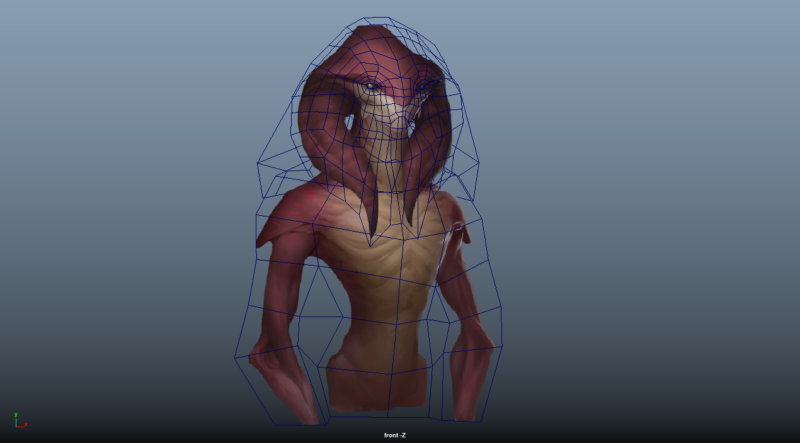
私がポートレートをアニメーション化するためには、アーティストがポートレートを小さなピースに切り分け、それを私が個々のメッシュにする必要があります。
残酷に聞こえるかもしれませんが彼らは痛みを感じないことをお約束します。
次に、キャラクターが見栄えよく変形するように、適切なトポロジーを追加します。
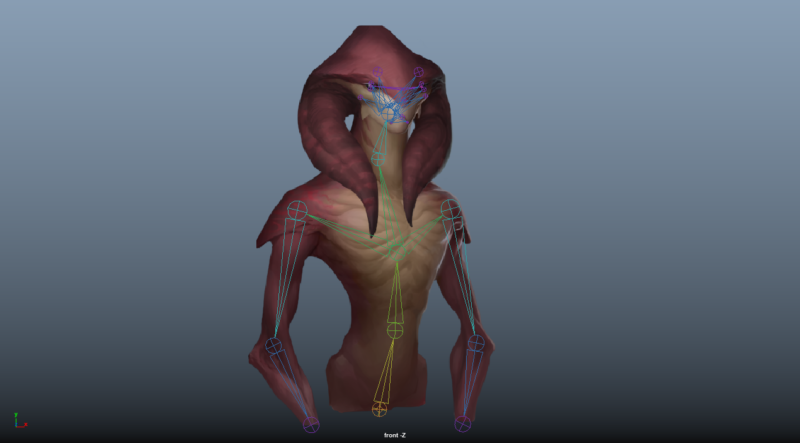
次のステップでは、メッシュを配置してキャラクターの全体像を把握します。
次に、スケルトン(骨組み)を追加します。
キャラクターをできるだけ生き生きとさせるために、キャラクターを曲げたり変形させたい場所にジョイントを配置します。
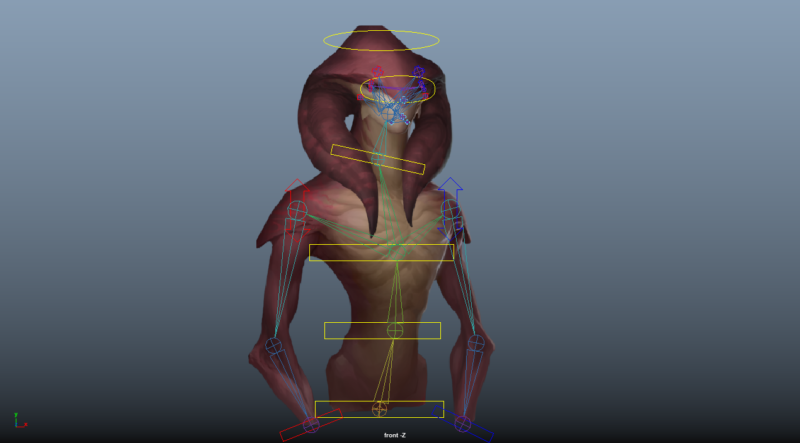
スキニングの前にすることは、すべてのジョイントにコントロールを配置することです。
個人的にはジョイントに直接アニメートするのは好きではありません。
というのもジョイントにはゼロの変換値がないからです。
コントロールを追加してジョイントに拘束することで、キーフレームを設定するためのまっさらな状態になります。
コントロールを追加した後、メッシュをジョイントにスキニングするといとも簡単にリグが完成します。
さて、いよいよお楽しみの時間がやってきました。アニメーションです。
水棲生物のポートレートをアニメーション化する際には、キャラクターが水中にいるような感覚を表現したいと思いました。
ゆっくりとした流れのある動きを多く取り入れ、水中で動く布のビデオや、もちろんたくさんの魚のビデオなど、クールなものを参考にしました。
ポートレートでは、キャラクターが切り替えられるアイドリングを3~5個ほど作ります。これは、動きが反復的になりすぎないようにするためです。
また、より反応性の高いアイドリングや、より多くの動きをするアイドリングを作成する機会にもなりますが、頻繁には再生されないため気が散ります。
最後に、Aquatics DLCで私が作ったアニメーションのトップ3をお見せします。
これらは私がアニメーションするのが一番楽しいと思ったもので、デザインを見たときに一番感動しました。
管理人注:リンク先で動画が再生できます。
2Dアート
こんにちは!
私の名前はNicolas Lennmanで、Aquatics Species Packに取り組んでいるUI/2 Dアーティストです。
この開発日記ではStellaris用のイベントイメージを作成する方法の大まかなプロセスを紹介します。
まず私たち(つまりアーティスト)には、イベントのイメージがどのようなストーリーを伝えようとしているかについての短い説明が手渡されます。
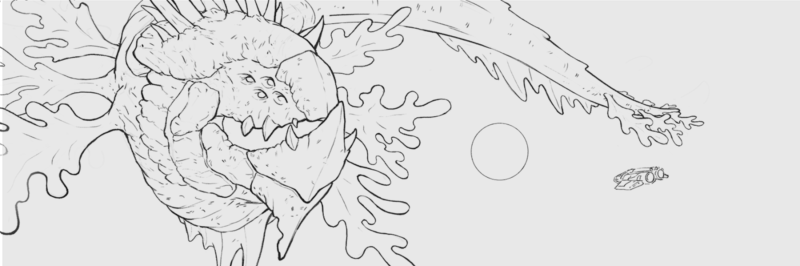
この例では宇宙に現れつつある新しい水棲宇宙ドラゴンがいます。
このような複雑なイラストを作成するための最初のステップは、簡単な構成スケッチをたくさん作成することです。
イラストの基本的なレイアウトを把握するために、主要な図形や数値がどこに配置されているかを確認します。
ほとんどの場合において、このような簡単な反復作業を何度も行い、その中から最良のものを選ぶのです。
次のステップはイラストを描くことです。
個人的には、この作業に時間をかけることで次の段階の絵作りに役立つと思っています。
幸いなことに今回はコンセプトアーティストや3Dアーティストが提供してくれた多くの参考資料があったので、それをもとに作業を進めることができました。
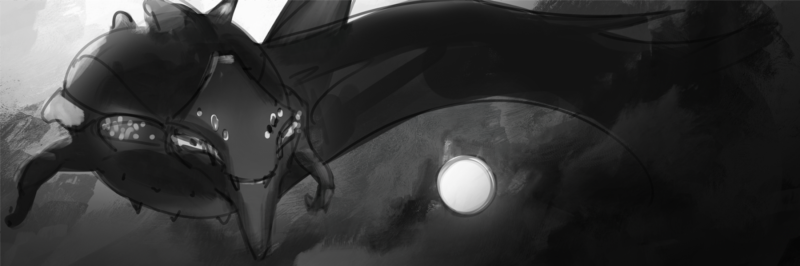
3番目のステップでは白黒のレンダリングを行います。
これは形状や光と影の領域を肉付けするためのものです。
このワークフローを「オクルージョン・パス」と呼ぶアーティストもいます。
次の第4ステップでは、前回のオクルージョンパスの上に一般的な色を適用します。
ここでは美しい色の構成や、お互いを引き立てる色を見つけることに時間をかけます。
この例ではドラゴンの青と緑が背景の赤と紫を引き立てています。
最後の5番目のステップは最も時間のかかるステップです。
この段階で、ディテールやエフェクト、主要なライトなどを追加していきます。
これまでの段階から大きく飛躍したように見えますが、この段階への移行を容易にするために、これまでの手順が重要だったのです。
最後のステップで値と色を調整し、イラストレーションが本当に魅力的であることを確認します。
読んでくれてありがとうございます!
SteamでAquatics Species Packをウィッシュリストに登録しましょう!
以上
フォーラム内のやり取り(Q&A)
※引き続き管理人多忙のため休止中です。再開まで今しばらくお待ち下さい😥
感想・まとめ
以上、Stellaris 開発者日記 第231回の紹介でした。
あまり書けるような感想はありませんが、絵心のある人はすごいなーとつくづく思いました(^_^;)
さてこれでAquatics Species Packに関する内容はほぼほぼ出尽くしたような気もしますが、あるとすれば来週音楽についての日記とかかなぁという気もします。
リリースは近いような雰囲気なので楽しみに待ちたいですね。